In This Article We Will “Talk” About Why You Are Getting 404 Error When you Try to Open index.html Using the IP of your Server in Browser After a Fresh Linux Distribution Server Install with CyberPanel Free Control Panel and Adding a Website with Only index.html in public_html Folder. Also, You Will Get to Know Why Is Important to Have All of Your Programs Always Up to Date and Why Using Long Password Matters.
Solution for “Why isn’t loading Google Chrome browser my website from the server’s IP and gives a 404 (Not Found) error for index.html after adding a website with CyberPanel, on a fresh Linux distribution installation”.
I’ve written to you here before, since I changed a significant part of my WordPress blog from my native language to English language, I have been getting more and more visitors, most of them coming from the United States, surpassing the web hosting package in my country. The hosting package I currently have, with 2vCPU – 2GB RAM and 20 entry processes, is recommended for a daily unique visitor count between 100 and 1000, and I have a daily count of around 1500 unique visitors with spikes of over 5000 unique visitors.
When you exceed the maximum limit of your hosting package by a large margin, regardless of how well-optimized your website is, it will either load very slowly (between 5 and 20 seconds) or start giving errors.
And that is not good because visitors will leave your site, and Google may decide to deindex your articles or not index your new ones if the Google bot reaches your site and it doesn’t load or loads very slowly.
Google does this because if it sees that your website already loads slowly, it doesn’t want to send you even more visitors to further complicate your situation. How does it feel to have visitors but not be able to handle them because you don’t have enough hardware resources? It’s a pretty embarrassing situation, isn’t it?
So, I decided to move from shared hosting to a powerful VPS server with KVM virtualization and 6 vCores at 3.29Ghz, 16GB RAM, and 120GB NVMe in the United States since that’s where most of the visitors come from. I chose Dallas as the location because the city is centrally located in the US, covering both the western and eastern parts well. It has hardware resources far beyond what I need, but when it comes to hosting, it’s better to have more than less to allow your website to grow without worrying about not being able to support incoming visitors. For now I have not finished the migration, I’m still in the phase of configuring everything the right way and learning new things.
The problem is that when you leave the comfortable realm of shared hosting with cPanel and management and move to an unmanaged VPS or dedicated server, you have to handle everything related to server administration on your own or pay someone to manage the server for you, which can be very expensive.
For example, $25 per 15 minutes of administration, and there can be tasks that take hours to install and optimize. Even though I have been hosted on shared hosting all my life and I am passionate about technology, in the sense that I read everything I find on the Internet about IT, both hardware and software, I don’t have much experience with Linux VPSs. In the past, I had WordPress installed on my personal computer with a web server and everything needed to customize and test different aspects of the website without having to make changes on the production site. I also had a router on which I installed DD-WRT and created various tutorials for YouTube on how to install DD-WRT, which is also Linux, how to revert to the factory firmware of the router, and… how to force the loading of your website from the new IP of your hosting until the DNS propagation is complete.
The last tutorial is related to the issue I encountered the other day, about “Why doesn’t the index.html file load and gives a 404 error when I enter the IP of the new hosting in the browser after adding a site using the free control panel, CyberPanel“.
But let’s start from the beginning and write about the operating system I used on my VPS and what else I created on the VPS, in an attempt to migrate my WordPress blog from shared hosting in Europe to an unmanaged VPS in the USA.
First of all, I thought about which Linux distribution to use for my VPS because there are so many and they differ quite a bit in terms of configuration, commands you need to run in the terminal, and so on. In the past, I had Linux desktop operating systems installed on my computer, such as Ubuntu or Linux Mint, and when it comes to virtual machines, being passionate about cybersecurity, I used Windows to test viruses on them so as not to infect my main operating system and then send them to most antivirus companies to be added to their database.
I chose Alma Linux 8 because it has a beautiful name, “Alma” meaning “soul” in Spanish, and because CentOS, the most widely used Linux operating system for servers, reached its end of life, and I had to choose something for the future since Alma Linux and CentOS are related systems with a connection between them.
After installing Alma Linux 8, I used the command line “sudo dnf update” to update the Linux distribution.
Whether you’re a Linux guru or just knowledgeable about Windows, the first thing you should always do to avoid infecting and compromising your computing system is to update it. Not just the operating system but all the programs you use on it. By doing this, you significantly reduce the risk of compromising your personal data and all the personal things you have on a computer or server.
Of course, if there is a “zero-day” vulnerability in the operating system or any application, it is possible for a hacker to easily take control of your computing system. However, there are other methods to reduce the risk or mitigate the effects if this happens: a good system security setup that prevents unauthorized access or, if the worst happens, having system backups. You add a backup, update everything to close the vulnerability if there is a patch available, change all the passwords, and everything should be fine depending on how much time has passed since the unauthorized access to the operating system and your intervention. That’s why monitoring, security measures (prevention), backups, and quick intervention are necessary.
Another important step when it comes to the security of our accounts on the Internet, including a server, is choosing a longer password. In the past, I wanted to see the difference between a short password and a long one and how long it would take to “guess” them through brute-force. So, I chose an 8-character password that included lowercase letters, uppercase letters, numbers, and special characters, and then I encrypted it online in MD5 without salt. Then, for testing purposes, I also chose a long password (15+ characters) consisting only of lowercase letters.
For brute-force, which means attempting to guess a password by trying all possible combinations, I used a program that utilized the power of the graphics card. It is known that a graphics card has much greater processing power than a CPU. The result was that the short password was guessed within a few minutes, while the long password, even though it consisted only of lowercase letters, remained undiscovered for hours, until I got too bored to continue the experiment.
This is why it is important to have longer passwords for our accounts, including the root of the Linux system because, at the time of my test, I’ve used a graphics card that was much less powerful (it was a Gigabyte ATI Radeon HD 4650) than what we have today. The hackers won’t do this on their personal computers anymore because there are supercomputers with very high computing power that can be rented for such purposes. That’s why it is good to have a very long password, over 20 characters, even if it consists only of lowercase letters, although it is recommended to include random uppercase letters, numbers, and special characters.
After updating Alma Linux 8 and installing it, I installed a free server management panel that I like how it looks and it’s also open source, with only a few paid add-ons: CyberPanel. I prefer the appearance of CyberPanel even more than cPanel, which is paid. Additionally, being open source, as everything on Linux should be as it was intended, CyberPanel has a large community of people behind it who contribute to its development. I installed CyberPanel and chose to install the OpenLiteSpeed web server because it is more than sufficient for my needs. I could have chosen LiteSpeed Enterprise as well, as it is free for a single site, but it is not necessary for now. It is known that to have a very fast website, you need more than just optimizing the files on your site (images, CSS, JavaScript, etc.). You also need hosting that performs well, with powerful hardware and fast software.
After installing CyberPanel, I added a website using it and then tried to open the only file in public_html, namely index.html, in the browser by entering the server’s IP address in Chrome. And here came the problem: I encountered a 404 error, which means the page was not found. I have had a blog for so many years and I’ve had a web server on my computer before, but in the past when I tried to open the homepage from my fixed IP, index.html or index.php would open without any issues, I just had to type it in the browser and press enter.
This time it didn’t work, and I was thinking that something wasn’t working there, and I couldn’t migrate my site until I made sure everything was okay. I checked the permissions for both the public_html folder and the index.html file, and everything was fine. I looked into the firewall, and everything was okay there too. I didn’t have the .htaccess file yet, and I started scratching my head because I couldn’t understand why index.html wouldn’t load when I accessed the server’s IP.
So, I began searching the internet for a solution to “I added a site in CyberPanel and get a 404 error when I enter the server’s IP and try to open the index.html file in the browser,” and I found that many people had the same problem, but there was no resolution or tutorial to help solve the problem. I created accounts on CyberPanel and OpenLiteSpeed forums and posted my issue on Reddit in the “sysadmin” sub, but I didn’t receive a step-by-step response on how to resolve the problem. On Reddit, someone wrote me about mapping, but I didn’t really understand what he meant at that time. Since there was no tutorial on the internet about why index.html wouldn’t open from the IP in the browser when adding a site with CyberPanel, I decided to create one myself after discovering the cause of the problem.
The problem was that I didn’t map the server’s IP in OpenLiteSpeed to show it what it should load. I tried to access the OpenLiteSpeed interface in the browser, but the login credentials didn’t work. I tried everything, and when I saw that it didn’t work, I modified the login data from SSH: the username and a very long password, so that I could access the OpenLiteSpeed web interface.
Accessing the OpenLiteSpeed interface in the browser is done using the server’s IP, and the default port is “7080”. For example: “https://IPserver:7080/login.php”. The username is “admin,” and the password is the one you have chosen. If you don’t know the password and there is no default password, you can change it using commands in the Linux terminal from SSH. However, it is recommended to change it to a longer password. After configuring everything there, it is advisable to disable the OpenLiteSpeed web interface to minimize the risk of brute-force attacks and unnecessary resource consumption (CPU, RAM, etc.) Even if the password is not discovered, it can still burden the server’s resources without reason.
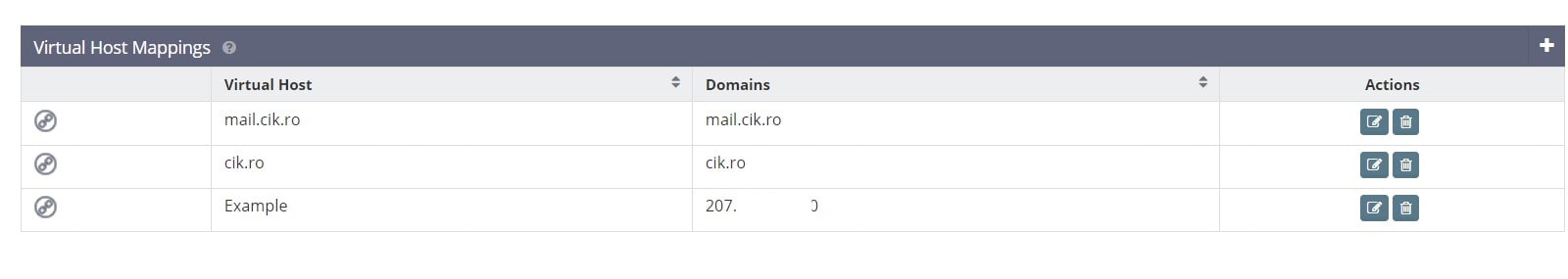
After connecting to OpenLiteSpeed, we need to map the server’s IP to let the web server know what it needs to open. Then, from the left menu in OpenLiteSpeed, select “Listeners” and click on the SSL listener with port 443. In the “General” tab, go to “Virtual Host Mappings” and add a virtual host, named “Example” in my screenshot, and put the server’s IP in the “Domains” field. Don’t forget to restart OpenLiteSpeed after making these changes.
After the restart, if we enter our server’s IP in Chrome, the default OpenLiteSpeed page should open.
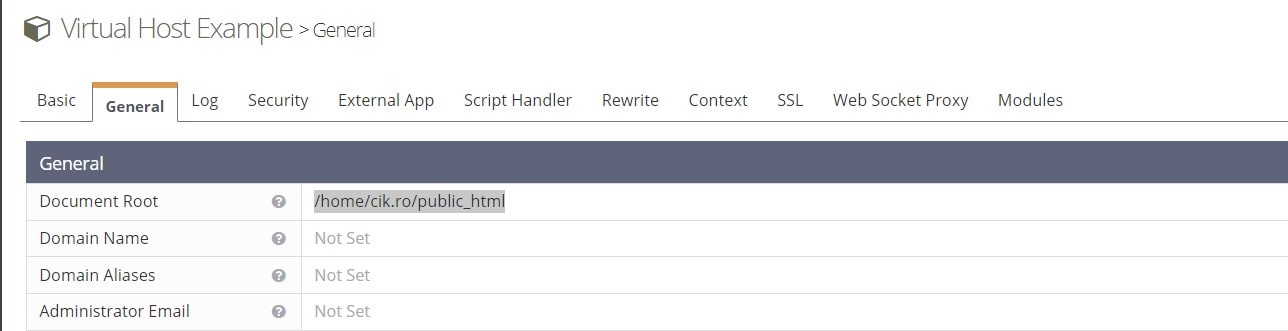
However, for now, index.html still won’t open because we need to tell “Example” the path to open index.html. To do this, choose “Virtual Hosts” from the left menu in the OpenLiteSpeed web interface, then click on “Example” and select the “General” tab. As you can see in my screenshot, you need to edit the “Document Root” and set the path to our public_html folder. For example: /home/MyWebsite/public_html. Remember to replace “MyWebsite” with your own site.
Restart OpenLiteSpeed again, and after loading our server’s IP in the browser, our index.html should now load.

I’ve put some lines of code in index.html and now I’m not getting anymore a 404 Error from OpenLiteSpeed when I try to open index.html using my server’s IP address
What is the practical use of this? Well, practically, it helps us learn how to map an IP because once you configure and change the DNS of your domain at your registrar, everything related to your website should work perfectly after the nameservers propagate, without going through the process that I wrote above.
But… many people will add a site with CyberPanel and then won’t understand why index.html doesn’t load in the browser from the server’s IP. They might think something is wrong with how they configured their Linux operating system, CyberPanel, or even their hosting.
I have posted these things on the OpenLiteSpeed forums and CyberPanel forums to help others who also encounter this problem and didn’t know what to do.
I hope it is useful to you too!
Have you encountered any challenges when configuring web servers or accessing web interfaces, and if so, how did you resolve them?
Share your experiences and tips in the comments below!